¿Qué es la teoría del color?
La teoría del color es una guía que estandariza todo lo que sabemos sobre el color: definiciones, categorías, relaciones y efectos para su aplicación en las artes visuales, diseño de interiores y diseño gráfico.
En cualquier producto que requiera el uso del color deben aplicarse los aspectos de la teoría del color. De hecho, un uso adecuado del color incrementa el reconocimiento de marca 80 %.
¿Para qué sirve la teoría del color?
Ningún color está al azar en un diseño. Cuanto más conozcas todo lo que hay detrás de su elección, mejor entenderás la importancia de la teoría del color. Es la que explica por qué ciertos matices, sombras y tonos se llevan mejor y transmiten armonía, logrando resaltar un logotipo o un gráfico que acompaña un texto.
Aun sin conocer las bases de la teoría del color, nos vemos influenciados por la manera en que los diseñadores crean una pieza o ambientan un espacio: tomamos decisiones gracias a la armonía que encontramos entre los tonos y la forma. Y si está todo bien hecho, obtendrá el efecto deseado por sus creadores, ya sea para hacer más lucidor un artículo o atraer a un cliente a un anuncio en especial.
Breve historia de la teoría del color
De acuerdo con información de las Bibliotecas Smithsonian, la teoría del color ha pasado por ciertos estadíos relevantes:
- Teoría aristotélica (s. IV a. C.): el filósofo griego Aristóteles consideraba que los colores eran expresiones divinas por medio de la luz y la oscuridad, en conjunción con los cuatro elementos.
- La Óptica de Newton (1704): el paradigma cambió con la aparición de la teoría newtoniana, donde quedó establecido que el ojo humano percibe cierto rango de colores dentro del espectro electromagnético.
- La aplicación de los colores primarios de J. C. Le Blon (1725): como grabador, su enfoque era obtener colores con fines artísticos, así que delimitó y documentó el uso del rojo, azul y amarillo en lo que ahora se conoce como el modelo de color sustractivo (químico).
- La Teoría de los colores de Goethe (1810): el poeta consideraba este como su trabajo más importante, donde estudia los colores desde el punto de vista del espectador que recibe un estímulo fisiológico.
- El sistema de color de Otswald (1916): el químico Wilhelm Otswald publicó un estudio sobre la armonía del color, basado en escalas cromáticas.
Tipos de colores en la teoría del color
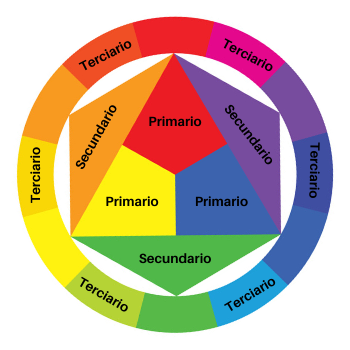
Este es el círculo cromático que te ayudará a visualizar los elementos de la teoría del color:

Colores primarios
Los colores primarios son aquellos que no puedes crear desde cero al combinar dos o más colores. En eso se parecen mucho a los números primos: no pueden formarse al multiplicar otros dos números juntos. Existen tres colores primarios:
- Rojo
- Amarillo
- Azul
Piensa en los colores primarios como tus colores base: anclan tu diseño a un esquema general. Uno solo o la combinación de estos colores pueden darte una guía al explorar otros tonos y matices (de los que hablaremos más adelante).
Cuando diseñas con colores primarios no te sientas restringido solo a los tres mencionados arriba. El naranja no es un color primario, por ejemplo, pero ciertamente es usado por las marcas como su color dominante (como bien sabemos en HubSpot).
Cuando sabes cuáles colores primarios crean el naranja puedes identificar los colores que podrían llevarse bien con él, dependiendo del matiz o tono correcto. Esto nos lleva a nuestro siguiente tipo de color.
Colores secundarios
Los colores secundarios son los que se forman al combinar dos de los tres colores primarios listados arriba. Revisa el círculo cromático: ¿ves cómo cada color secundario es compatible con dos de los tres colores primarios?
Existen tres colores secundarios: naranja, púrpura y verde. Estas son las reglas generales para crearlos:
- Rojo + Amarillo = Naranja
- Azul + Rojo = Púrpura
- Amarillo + Azul = Verde
Ten en mente que las mezclas de color ya mencionadas solo funcionan si usas la forma más pura de cada color primario. Esta forma pura es conocida como el tono del color, y verás cómo estos tonos se relacionan con las variantes de cada color en el círculo cromático que viene después.
Colores terciarios
Los colores terciarios surgen cuando mezclas un color primario con otro secundario.
Lo más importante de los colores terciarios es que no todos los colores primarios coinciden con uno secundario para darle vida a un terciario. Por ejemplo, el rojo no se mezcla armónicamente con el verde, y el azul no lo hace tampoco con el naranja; ambas combinaciones resultarían en un color ligeramente marrón (a menos que, por supuesto, eso sea lo que estás buscando).
En realidad, los colores terciarios surgen cuando un color primario se mezcla con un secundario que le sigue en el orden del círculo cromático que puedes ver abajo. Tenemos seis colores terciarios que cumplen este requerimiento:
- Rojo + Púrpura = Magenta
- Rojo + Naranja = Bermellón
- Azul + Púrpura = Violeta
- Azul + Verde = Turquesa
- Amarillo + Naranja = Ámbar
- Amarillo + Verde = Cartujo
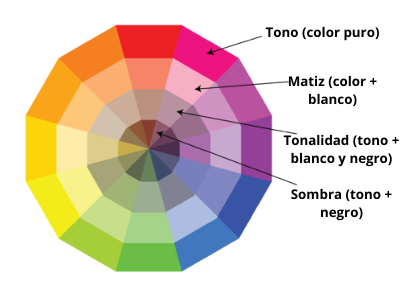
Tonos, tintes, matices y sombras en la teoría del color
Para entender totalmente la teoría del color debes dominar el círculo cromático, que es una gráfica circular que traza cada color primario, secundario y terciario, al igual que sus respectivos tonos, tintes, matices y sombras. Visualizar los colores así te ayuda a elegir esquemas de color al mostrarte el modo en que cada uno se relaciona con el que le sigue en la escala de arcoíris. En orden, sus colores son rojo, naranja, amarillo, verde, azul, índigo y violeta.

Al elegir los colores para un esquema completo, el círculo cromático te da oportunidades para crear colores más brillantes, claros, suaves y oscuros al combinarlos con blanco, negro y gris. Estas mezclas producen las variantes descritas abajo:
Tono
Tono es básicamente un sinónimo de lo que realmente queremos decir con la palabra «color». Por ejemplo, todos los colores primarios y secundarios son «tonos».
Es importante considerar los tonos al combinar dos colores primarios para crear uno secundario. Si no usas los tonos de los dos colores primarios que estás mezclando, no generarás el tono del color secundario. Esto se debe a que un tono tiene la menor cantidad de otros colores dentro de él. Al combinar dos primarios que llevan otros matices, tonalidades y sombras en ellos, técnicamente estás agregando más de dos colores a la mezcla, obligando que tu color final dependa de la compatibilidad de más de dos colores.
Si combinaras los tonos del rojo y el azul, por decirlo, obtendrías un púrpura. Pero si mezclas un matiz de rojo con el tono del azul, obtendrás un tinte ligeramente púrpura.
Sombra
Es posible que lo primero que te venga a la mente es el sitio debajo de un árbol, en el que te refugias cuando hace mucho calor. Sin embargo, una sombra es técnicamente el color que obtienes cuando añades negro a cualquier matiz. Las diferentes «sombras» solo hacen referencia a la cantidad de negro que agregas.
Matiz
Un matiz es lo opuesto a la sombra: obtienes un matiz distinto cuando mezclas blanco con cualquier color. Así que un color puede tener diferentes rangos de sombras y matices.
Tonalidad o saturación
También puedes añadir blanco y negro a un color para crear una tonalidad. Tonalidad y saturación significan esencialmente lo mismo, pero mucha gente usará saturación si habla de colores creados para imágenes digitales. Tonalidad se usa más seguido en las pinturas.
La teoría del color y el diseño gráfico: 4 aspectos relevantes.
La teoría del color es una de las bases para todos los diseñadores, ya que además del contenido que estés desarrollando, trabajar el color será una de las claves que complementará visualmente tus diseños.
Más allá de que conozcas cómo manejar las escalas cromáticas, también debes tener en cuenta aspectos como el contraste, la legibilidad o nitidez de los tonos y cómo estos trabajan en armonía con el mensaje que quieres transmitir, a partir de la inspiración.
Contraste
Si lo que quieres es ofrecer un diseño llamativo, pero sin caer en la saturación, inicia ajustando uno de los tonos, tratando de mantener un balance entre la claridad, oscuridad o saturación. Esto dará como resultado un ligero contraste que hará la diferencia en la calidad de tus diseños y serán mucho más llamativos y limpios.
Nitidez
Otro punto importante será la nitidez, pues una vez teniendo el contraste necesario si consideras este aspecto tus colores resultarán mucho más fáciles de leer y agradables a la vista.
Un buen consejo sería, por ejemplo, no agregar color a cada detalle y utilizar tonos en escala de negro, blanco y gris, los cuales pueden ayudarte a equilibrar un diseño y al agregar otro color harás que este destaque.
Balance
Como alguna vez habrás escuchado en las teorías psicológicas del color, cada uno de los colores que se utilizan en un diseño envía un mensaje. También es cierto a la hora de iniciar un bosquejo: debes considerar lo que se quiere comunicar y con base en ello escoger una paleta que se acople a tu objetivo.
Inspiración
Si bien es evidente que, en el mundo del diseño, la versatilidad y calidad de tus diseños recaen en tu creatividad e inspiración, utilizar adecuadamente la teoría del color hará que te adaptes y des con el tono que se ajuste a lo que busca tu cliente.
Recuerda que saber jugar con el color es una de las grandes herramientas con las que cuentas para cualquier desarrollo de producto, tanto editorial como de identidad de marca o publicitario. Por ello, aplicarla de manera adecuada, sabiendo lo que quieres plasmar con cada color, puede ser muy útil para realizar trabajos de alta calidad.
Teoría del color en el marketing: aplicación de la psicología del color
Al igual que en el diseño, la teoría del color es fundamental para el trabajo del marketing. En especial a través de la psicología del color, ya que es una de las bases sobre las que se despliegan los contenidos, que ayudarán a complementar el mensaje y el significado que se quiere transmitir.
Por ejemplo, puede servir para definir estrategias de posicionamiento de marca, en función de las características del producto promocionado o lanzado al mercado.
Asimismo, si lo que quieres es desarrollar una estrategia de branding, el color siempre será el punto central para la creación del logotipo. Esto te ayudará a darle personalidad y apariencia para que conecte y genere identificación con la audiencia que perciba la marca, siempre alineado a la visión de la compañía o el producto al que se quiera posicionar.
A partir de la idea de que los consumidores buscan satisfacer ciertas necesidades, los colores se encargan de hacerles sentir que en determinado producto está eso que buscan; los sentimientos más evocados a través del color son: calma, deseo, poder, alegría, fuerza, pasión y elegancia. Precisamente para ello existe una teoría psicológica del color que se entrelaza con lo que ya hemos mencionado. Aquí te presentamos algunos significados:
- Azul: es un color que evoca profundidad, seriedad, confianza y solemnidad.
- Verde: es un color asociado a la tranquilidad y sugiere la esperanza, la salud, la paz y el cuidado.
- Rojo: es el color de la pasión, la vitalidad, la excitación, la fortaleza y la agresividad.
- Amarillo: refleja el optimismo, la claridad y la transparencia. También se asocia con la juventud.
- Naranja: es dinámico, amigable y da confianza.
- Morado: es el color de la creatividad, la imaginación y la sabiduría.
- Gris: representa el equilibrio, la solemnidad, la calma y seriedad.
- Blanco y negro: en la mayoría de los casos se utilizan juntos y transmiten claridad.
Modelos para agregar y sustraer color
Si has jugado con el color en cualquier programa de computadora, probablemente has visto un módulo llamado RGB o colores CMYK con unos números junto a las letras. ¿Te has preguntado qué significan?
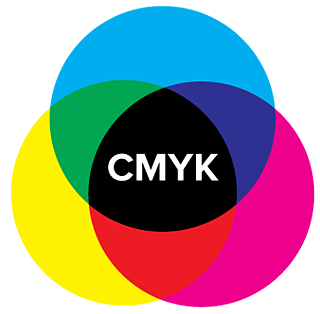
CMYK
CMYK son las iniciales para Cian, Magenta, Amarillo (yellow, en inglés) y Key (black o negro). Esos también son los colores que aparecen en los cartuchos de tinta de tu impresora. No es coincidencia: CMYK es el modelo de sustracción de color. Se llama así porque tienes que sustraer colores para llegar al blanco. Eso quiere decir que lo opuesto es verdad: cuantos más colores añades, más te acercas al negro.

Imagina que imprimes un pedazo de papel. Cuando pusiste una hoja en la impresora, típicamente eliges una de color blanco. Al añadir color, estás bloqueando el paso de las ondas blancas. Entonces digamos que vuelves a poner la misma hoja en la impresora e imprimes algo en ella de nuevo. Notarás que las áreas que han sido impresas dos veces tienden a colores más cercanos al negro.
Me parece que es más sencillo pensar en CMYK en términos de sus números correspondientes. CMYK funciona en una escala de 0 a 100. Si C=100, M=100, Y=100 y K=100, terminarás con un color negro. Pero si los cuatro colores son iguales a 0, tendrás un blanco absoluto.
RGB
Los modelos de color RGB, por otro lado, están diseñados para monitores electrónicos, computadoras incluidas.
RGB son las iniciales en inglés de Rojo, Verde y Azul, y se basa en el modelo de adición de color de ondas de luz. Esto significa que cuanto más color agregues, más cerca estarás del blanco. Para las computadoras, RGB está creado para usar escalas que van del 0 al 255. Entonces, negro sería R=0, G=0, B=0 y blanco sería R=255, G=255 y B=255.

Cuando creas un color en la computadora, tu modulador de color muestra generalmente números RGB y CMYK. En la práctica, puedes utilizar cualquier modelo para encontrar colores y el otro se ajustará en consecuencia.
Ten en mente que muchos programas web te darán solo los valores RGB o un código HEX (el código asignado al color para CSS y HTML). Así que, si estás diseñando imágenes digitales, RGB es probablemente tu mejor apuesta para elegir colores.
Cómo elegir un esquema de color
Ahora que ya tienes el aprendizaje básico de la teoría del color, te diremos cómo puedes crear diseños que perfeccionen tu marca y resuenen con tu audiencia.
Seguro ya has notado que algunos colores lucen bien juntos y otros no. La elección de color puede mejorar un diseño o lo puede deteriorar. Cuando estás pensando en cómo hacer un gráfico, es importante que recuerdes que la percepción del color depende del contexto en el que lo veamos.
1. Considera tu contexto de color.
Contexto de color se refiere a la manera en que percibimos los colores cuando contrastan con otros. Presta atención a estos pares de círculos:

El centro de cada círculo es del mismo tamaño, forma y color. Lo único que cambia es el fondo. Aun así, los círculos del centro parecen más suaves o más brillantes, dependiendo del color que contrasta detrás de él. Incluso habrás notado movimiento o cambios de profundidad solo basándote en un cambio de color.
Esto sucede porque el modo en que usamos dos colores juntos cambia la forma en que los percibimos. Así que cuando selecciones los colores para tus diseños gráficos, piensa en cuánto contraste quieres en todo el diseño.
Por ejemplo, si fueras a crear una gráfica de barras, ¿querrías un fondo oscuro con barras oscuras? Probablemente no. Lo más seguro es que buscarías hacer un contraste entre ambos elementos, ya que esperas que tu público se concentre en las barras y no en el fondo.
Elegir colores con alto contraste no es tan difícil como seleccionar colores que se vean realmente bien juntos. A veces la elección del color resulta más difícil.
Por suerte, existen ciertas reglas lógicas para crear esquemas de colores que funcionen juntos.
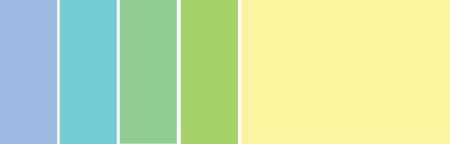
2. Usa el círculo cromático para identificar colores análogos.
Los esquemas de color análogos se forman al emparejar un color principal con los dos que están enseguida de él en el círculo cromático. También puedes agregar dos colores adicionales (que encuentras a continuación de los dos colores externos) si deseas usar un esquema de cinco colores en lugar de solo tres.

Las estructuras análogas no crean temas con colores de alto contraste, así que típicamente se utilizan para crear un diseño más suave. Por ejemplo, podrías usar una estructura análoga para crear un esquema de colores otoñales o primaverales.
Puedes emplear este esquema para producir paletas de color más cálidas (rojos, naranjas y amarillos) o más frías (púrpuras, azules y verdes), como la que está abajo. No existe ningún alto contraste entre estos colores, pero ¿verdad que lucen bien juntos? Esta paleta es ideal para diseñar una imagen en vez de una infografía o una gráfica de barras, sobre todo si buscas que sus elementos se fusionen delicadamente.

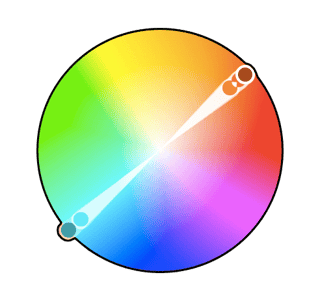
3. Consulta el círculo cromático para identificar colores complementarios.
Tal vez ya lo descubriste, pero un esquema de color complementario se basa en: el uso de dos colores que se encuentran directamente uno frente al otro en el círculo cromático, y los matices relevantes de esos colores.
El esquema de color complementario provee la mayor cantidad de contraste de color. Precisamente por eso, debes tener cuidado en cómo usas los colores complementarios en un esquema. Lo mejor es emplear un color de forma predominante y utilizar otro para dar los acentos en tu diseño.

El esquema de color complementario también es ideal para gráficas y tablas. El alto contraste te ayuda a resaltar puntos importantes y aportes.
Sin embargo, si usaras estos colores en una infografía probablemente necesitarías un color mucho más claro para el fondo. ¿Puedes imaginarte elegir uno de los tonos naranja para el fondo, con azules para acentos y textos? Seguro sería demasiado abrumador y difícil de leer.

4. Concéntrate en colores monocromáticos del mismo tono.
Usar esquemas monocromáticos te permite crear un esquema de color basado en diferentes sombras y matices de un solo tono. Aunque no tiene contraste de color, luce limpio y pulido. También te da oportunidad de cambiar fácilmente la oscuridad y luminosidad de tus colores.

Te recomendamos usar esquemas monocromáticos para tablas y gráficas, pero únicamente cuando no sea necesario crear alto contraste. Aun así, este tipo de esquemas no suele llamar la atención, así que si buscas uno que sea brillante y que luzca, esta no es tu mejor apuesta.
Mira todos los colores monocromáticos que resultan de un tono rojo, que es un color primario.

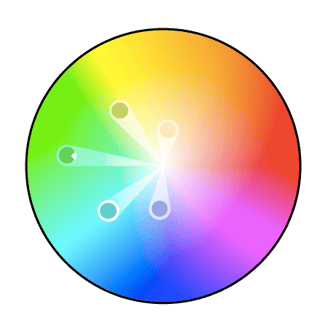
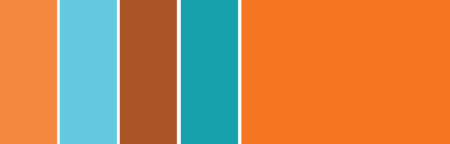
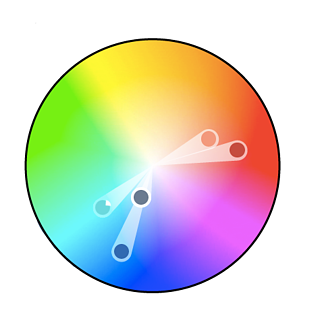
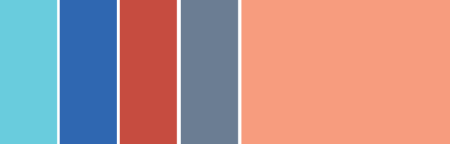
5. Usa un esquema de color triádico para crear alto contraste.
Los esquemas de color triádicos ofrecen un alto contraste al mismo tiempo que conservan la misma tonalidad. Surgen al seleccionar tres colores equidistantes del círculo cromático.

Los esquemas de color triádicos son útiles para crear alto contraste entre cada color en un diseño, pero también pueden parecer abrumadores si todos pertenecen al mismo punto de una línea alrededor del círculo cromático.
Para atenuar alguno de los colores en un esquema triádico puedes seleccionar un color dominante y usar el resto escasamente, o simplemente atenuar los otros dos al elegir un matiz más suave.
Este esquema luce muy bien en gráficas de barra porque ofrece el contraste que necesitas para hacer comparaciones.
Si usas este esquema de color para una infografía, por ejemplo, puedes escoger un color para el fondo, como el amarillo o el verde claro, y un color más oscuro y contrastante como el dominante. Entonces podrías usar los otros tres colores como acentos en todo lo demás. Al cambiar la intensidad de uno de los colores en el diseño podrás resaltar los puntos importantes.

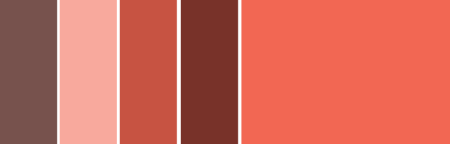
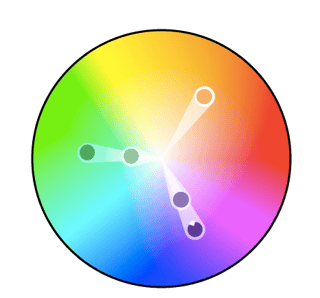
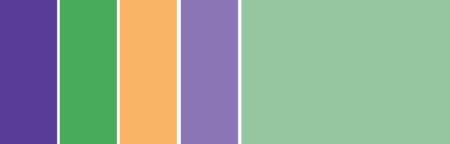
6. Crea un esquema de color complementario dividido.
Un esquema de color complementario dividido incluye un color dominante y los dos colores directamente adyacentes al color dominante. Esto crea una paleta de color más matizada que un esquema de color complementario, sin perder los beneficios de los colores contrastantes.

El esquema de color complementario dividido puede ser complicado de balancear bien pues, a diferencia de los esquemas análogos o monocromáticos, todos los colores usados añaden contraste (de manera parecida al esquema complementario).
Puedes emplear el siguiente esquema de color complementario dividido en una tabla o un gráfico porque te brinda contraste y los colores siguen siendo visualmente atractivos. También puedes usarlo en una infografía.
El aspecto positivo y negativo del modelo de color complementario dividido es que puedes usar dos colores cualquiera en el esquema y obtener un gran contraste… que también significa que puede ser complejo encontrar el equilibrio adecuado entre los colores. Juega más para encontrar la combinación ideal de contrastes.

No importa cuál esquema de color decidas: ten en cuenta lo que tu gráfico necesita. Si es contraste, entonces elige un esquema de color que te lo dé. Por otro lado, si solo necesitas encontrar las mejores versiones de ciertos colores, entonces juega un poco con el esquema monocromático para descubrir las sombras y matices perfectos.
Con tan solo entender cómo se construye un esquema de color puedes elegir el correcto. Si piensas «¿Cuál es el objetivo de este gráfico?» podrás determinar cuánto (o cuán poco) contraste necesitas.
Recuerda: si construyes un esquema de color con cinco de ellos, eso no significa que debes usarlos todos. En ocasiones, solo elegir dos colores de un esquema es mucho mejor que abarrotar los cinco en un solo gráfico.
7. Piensa más allá de lo preestablecido, pero empieza con un solo color.
Antes de enviarte a crear imágenes espectaculares, considera estos consejos adicionales:
- No te quedes con lo preestablecido: casi cada programa que usarás te sugerirá colores. Olvídate de eso y explora el color por tu cuenta. No permitas que el programa decida cómo usarás los colores en tu diseño.
- Empieza con un color que te guste: cada vez que diseñes algo, inicia con un color y construye el esquema a partir de ahí. Si lo intentas con más de uno, te resultará más difícil encontrar armonía entre tus colores.
- Guarda tus esquemas de color: si encuentras un color o esquema que te guste, probablemente te será útil después. No te sugeriría que usaras el mismo esquema de color para toda tabla o gráfica que hagas, pero siempre puedes usar distintos esquemas en diferentes formas más adelante.
- Recuerda que la práctica hace al maestro: cuanto más juegues con el color y practiques tus diseños, mejor lo harás. Nadie crea su obra maestra en la primera oportunidad.
3 herramientas de color esenciales para diseñadores
Ya tienes mucha teoría e información práctica para entender cuáles colores combinan mejor y por qué. Pero cuando se trata de la tarea de elegir colores mientras diseñas, siempre es una buena idea contar con herramientas que en verdad te ayuden a hacer el trabajo rápida y sencillamente.
Por suerte, hemos seleccionado algunas herramientas que te ayudarán a encontrar los colores para tus diseños.
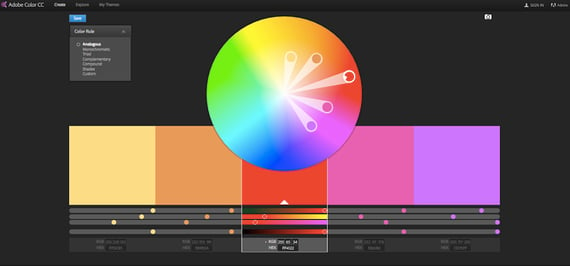
1. Adobe Color
Adobe Color (antes conocida como Adobe Kuler) es una de las herramientas de color en línea favoritas de los diseñadores. Es gratuita y te permite construir esquemas de color rápidamente. Una vez que ya elegiste los colores que deseas, puedes copiar y pegar los códigos HEX o RGB en cualquier programa que estés usando.
También tiene cientos de esquemas de color prefabricados para que los explores y utilices en tus propios diseños. Si eres un usuario de Adobe, puedes guardar sin problemas tus temas en tu cuenta.

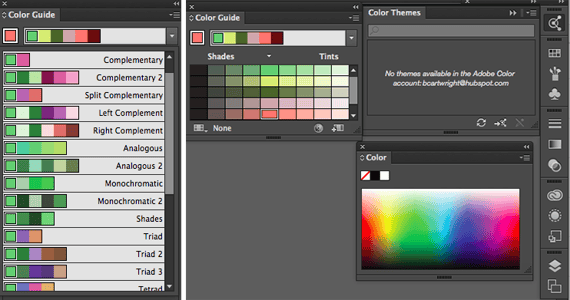
2. Guía de color de Illustrator
Adobe Illustrator cuenta con su propia guía de color. Te permite elegir un color y automáticamente generará una esquema de cinco colores para ti. También te dará un rango de matices y sombras para cada color dentro del esquema.
Si cambias tu color principal, la guía hará las modificaciones correspondientes en ese esquema. Así que si has elegido un esquema de color complementario cuyo color principal es el azul, una vez que lo cambies a rojo, el color complementario también se modificará del anaranjado al verde.
Al igual que Adobe Color, la guía de color tiene un número de modos preestablecidos para tu elección.
Después de que hayas creado el esquema de color que deseas, puedes guardarlo en el módulo «Temas de Color» para que lo apliques en tu proyecto o en el futuro.

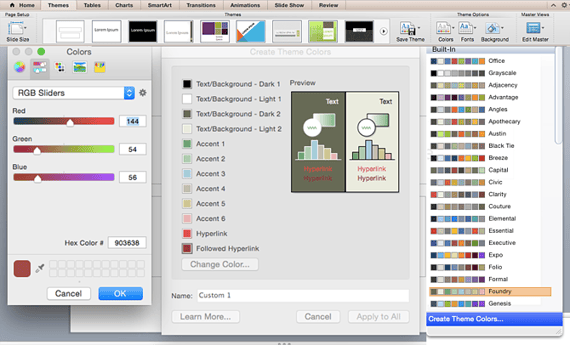
3. Guías de color de Office
Si no eres usuario de Adobe, probablemente has utilizado productos de Microsoft Office, al menos una vez. Todos los productos Office tienen colores predeterminados para que juegues y armes esquemas de color. PowerPoint también tiene un número de esquemas de color predeterminados que podrás usar para inspirarte para tus diseños.
El sitio en donde los esquemas de color están localizados en PowerPoint dependerá de la versión a la que tengas acceso, pero una vez que encuentres los temas de color en tu documento, podrás abrir las preferencias y localizar los códigos RGB y HEX para los colores aplicados. Copia y pega esos códigos en cualquier programa en el que diseñes tu trabajo.

Cuando se trata de elegir colores, entender la teoría detrás de ellos hace maravillas en cómo realmente los usas. Aprovecha tus conocimientos y crea tus propios gráficos de alto impacto.

No hay comentarios.:
Publicar un comentario